Design systems are the unsung heroes of exceptional digital experiences. They provide the foundational framework that ensures consistency, efficiency, and delight across an entire product ecosystem.
But what makes a design system truly exceptional?
Today, we’re diving deep into five systems that consistently inspire and elevate the industry.
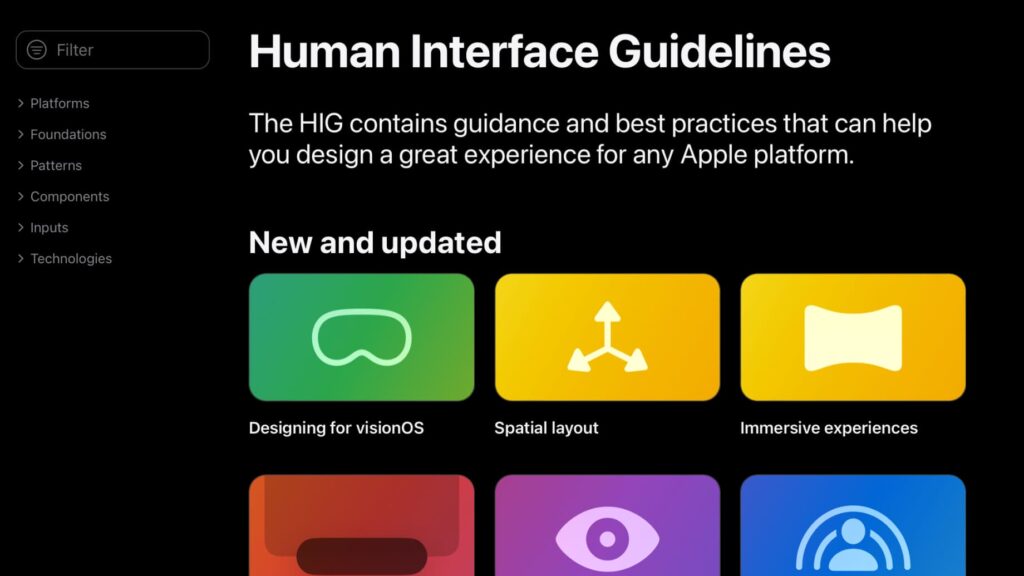
Human Interface Guidelines by Apple
The HIG provides guidance for creating a great user experience on any Apple platforms.
Website link: www.apple.com/design/human-interface-guidelines

Material Design by Google
Developed by Google designers and developers, offers detailed UX guidance and UI components for Android, Flutter, and the Web.
Website link: www.m3.material.io

Fluent by Microsoft
Fluent aims to assist you in crafting aesthetically pleasing and unified Microsoft experiences.
Website link: www.fluent2.microsoft.design

Spectrum by Adobe
Spectrum streamlines product teams and enhances Adobe’s applications for greater cohesion through its components and tools.
Website link: www.spectrum.adobe.com

Carbon by IBM
Carbon serves as IBM’s open-source design system for both products and digital experiences.
Website link: www.carbondesignsystem.com